用 Postman 實現 api 自動測試吧 !
Postman 工作區目錄架構 :
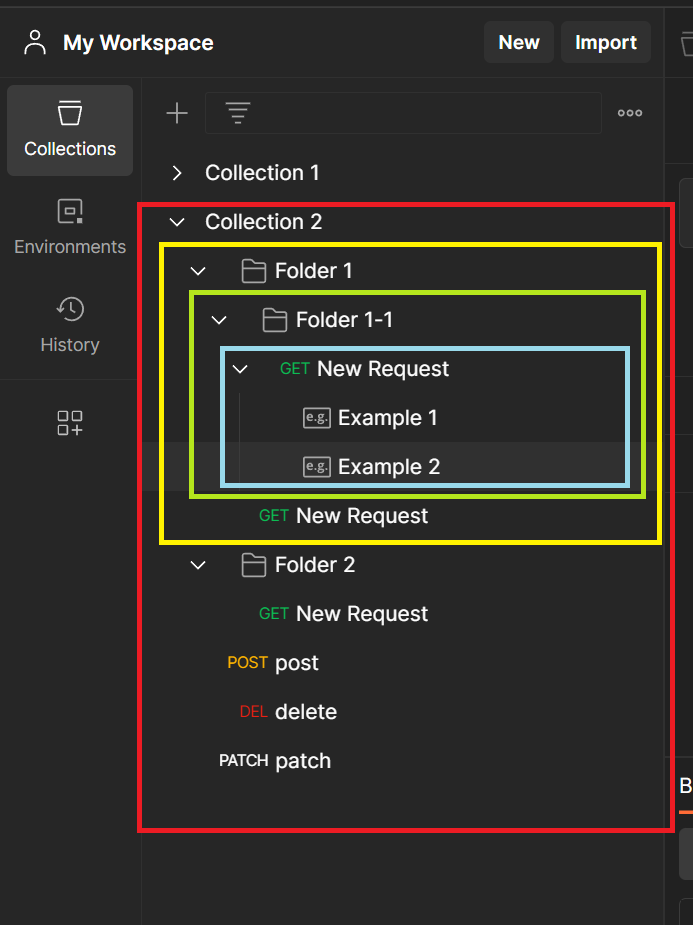
Postman 的工作區目錄架構為 Collection、Folder、Request、Example,如下圖 :
注意只有 Folder 可以自己包自己。
我們可以寫測試的範圍有 Collection、Folder、Request,不包含 Example,原因為 Example 只是把一些參數取出來單獨設定而已,他要執行時會將這些參數覆寫到繼承的 Request 並執行,但終究還是歸附於 Request,所以也會執行 Request 寫好的測試。
自動測試的執行順序 :
在 Collection、Folder、Request 界面中我們都可找到和設定「Pre-request Script」以及「Tests」,顧名思義就是一個是先跑的腳本、另一個是最後才跑的腳本,我們假設範例為 Collection 包 Folder 包 Request,且都有設定「Pre-request Script」以及「Tests」,那麼當你按下 Send Request 後的執行順序就是 :
- Collection Pre-request Script
- Folder Pre-request Script
- Request Pre-request Script
- Request 本身
- Request Tests
- Folder Tests
- Collection Tests
從這樣的順序也很明顯可以看出 :
- Pre-request Script 在打 api 前就執行了,可以做的事有檢查參數、預打其他 api 拿 token 等等…。
- Tests 是在打 api 後執行的,可以做的事有檢查回傳狀態、檢查回傳內容等等…。
如何撰寫測試 :
Postman 的腳本撰寫語法是基於 JavaScript,並提供物件 pm 以供操作,至於詳細有哪些用法官網已經寫得很清楚了,參考 :
範例一,打 api 前檢查當前用的 Postman 環境變數 :
情境 : 因為有時候打不同台伺服器或本地時忘了切換環境變數,會導致我對應的 domain 值壞掉。
1 | pm.test("檢查環境變數", function () { |
像這個範例你就可以寫在 Collection 的 Pre-request Script,因為通常一個 Collection 就對應一個系統、服務,其底下的 Request 應該都是吃同一種環境變數。
範例二,檢查 api response 的狀態 :
情境 : 我希望知道此次回傳是否成功(這範例其實蠻雞肋的啦,因為本來界面就會顯示了)。
1 | pm.test("檢查回傳狀態", function () { |
範例三,檢查 api request 的 JSON Schema :
情境 : 有時候你邊寫邊打就忘了有些 request 參數忘了改,這時候就能檢查。
注意 : Postman 用的 jsonSchema 是最新版的,你需要注意自己使用的版本是否有落差,因為寫法會變。
以筆者撰寫這篇文章的時間點來說是 3.1 或以上。
1 | // 定義期望的 JSON Schema |
範例四,檢查 api response 的 JSON Schema :
情境 : 我希望回傳的 key 都符合我的期望,例如期望是整數那就不能回傳字串。
用法跟上面幾乎一樣,只是你要改從 response 拿而已。
1 | // 定義期望的 JSON Schema |
你可能會覺得定義 jsonSchema 很麻煩,沒錯!因為我也這樣覺得,所以在這邊提供方法 :
一般來說都會有寫 swagger 給前端對接用,那你就直接拿這個用就好了,簡單粗暴,像 Laravel 框架可以使用 : php artisan l5-swagger:generate 的指令快速產出。
你的 request 或 response 在 Postman 上都有完整 JSON 了,所以你可以使用 JSON Schema – json 轉 jsonschema 快速轉換,但最麻煩的就是 nullable 你要自己加。
如果您喜歡我的文章,歡迎幫我在下面按5下讚!感謝您的鼓勵和支持!